- Home
- content hub
- Understanding Image Resolution: DPI in Print Vs. Web (Part2)
Understanding Image Resolution: DPI in Print Vs. Web (Part2)
Emma Davis
Content Writer
Jan 17, 201418074 views
Jan 17, 201418074 views

Navigating the world of digital images can be confusing, especially when it comes to understanding high-resolution versus web-sized images. We often find ourselves unsure of which type to use for different applications, whether it's for a stunning print or an eye-catching social media post. This dilemma can lead to wasted time and resources if we don’t have the right images for our needs.
In this article, we’ll break down the key differences between high-resolution and web-sized images. By the end, you'll know exactly when to use each type, ensuring your visuals are always optimized for their intended purpose. Let’s dive into the details so you can make informed choices that enhance your branding and communication efforts.
What Is Image Resolution?
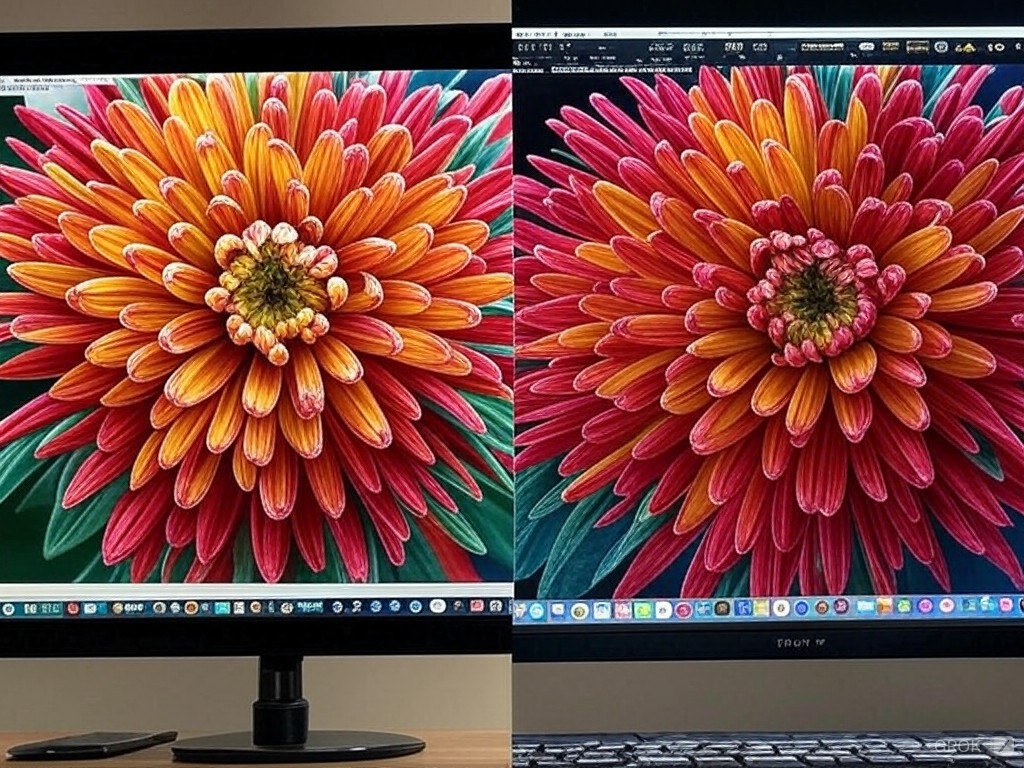
Image resolution refers to the detail an image holds, impacting its sharpness and clarity. It's measured in pixels, with higher pixel counts resulting in crisper images. We express resolution as pixels per inch (PPI) for digital screens or dots per inch (DPI) for printed outputs. For instance, a screen image at 72 PPI appears less clear than one at 300 PPI. DPI is crucial in printing, ensuring items like posters and spiral coil books maintain professional standards.
Definition And Key Concepts
Pixel dimensions significantly affect image resolution. An image sized at 1920x1080 consists of over 2 million pixels, providing enhanced clarity when the original quality is adequate. Scalable formats, like vector graphics, deliver optimal results for resolution-independent applications, such as logos and text-heavy designs. High-resolution designs are essential for professional presentations, ensuring images appear sharp across various formats.
Importance In Digital Media
Digital media centers on image clarity for effective communication. Low-resolution graphics often appear pixelated on screens or fuzzy when printed. This clarity is vital for brand materials, such as business cards or brochures, where sharpness influences first impressions.
When converting designs for print, maintaining the correct DPI prevents errors. High-resolution images are crucial for custom book printing to avoid text distortions, while digital advertising relies on high-PPI visuals to engage audiences across diverse screen sizes.
We emphasize the value of our custom printing solutions at 4OVER4.COM. Our services ensure images maintain exceptional detail, whether for large banners, intricate booklets, or striking print materials. Quality resolution is vital for presenting our brand professionally, enhancing overall visual impact through expertly printed solutions.
The Difference Between DPI, PPI, and Resolution
DPI (dots per inch) and PPI (pixels per inch) are crucial in understanding image quality and its practical applications in both digital and print media. DPI measures the number of ink dots a printer can create in one inch, affecting the resolution and quality of printed output. Higher DPI values, typically 300 DPI for print materials, lead to clearer, sharper images suitable for brochures and magazines.
PPI, on the other hand, indicates the pixel density in digital images. Most screens display images at around 72 PPI. For web-optimized graphics, we generally use resolutions of 1000 pixels or less on the longest side to ensure improved load times and better performance. Higher PPI values lead to crisper images on screens, making clarity vital for digital communication.
Both DPI and PPI play pivotal roles in achieving impressive visuals. When we choose DPI for prints, we focus on sharpness and detail. For digital applications, PPI helps optimize visuals for effective display on monitors. Understanding the difference between these measurements ensures that digital images appear well on screens while print materials meet quality standards for physical output.
We emphasize the importance of using high-resolution images for branding and marketing materials. By leveraging our expertise in custom printing solutions at 4OVER4.COM, businesses can elevate their brand presence through superior print quality. For instance, spiral-bound books printed with precise DPI settings yield professional results that capture attention and convey quality.
For more information on book printing options, check out book printing which showcases various formats and finishes suited for different branding needs.
Maintaining the appropriate DPI for prints and the suitable PPI for digital displays ensures optimal clarity and effectiveness across varying platforms. Partnering with 4OVER4.COM unlocks possibilities for achieving striking visuals that resonate with audiences, reflecting our commitment to enhancing brand visibility through top-notch custom printing solutions.
For further insights on achieving high-quality prints, consider the implications of resolution on your marketing materials. Understanding these nuances will empower us to make informed design choices for both digital and print formats.
How DPI Affects Print Quality

DPI (dots per inch) significantly influences print quality. Higher DPI levels, typically around 300 DPI or more, enhance image clarity, ensuring sharper details and higher-quality prints, particularly for professional materials like brochures and posters. These visuals maintain their sharpness even when enlarged, creating a more appealing appearance.
Choosing the right DPI is essential for effective printing. A lower DPI leads to pixelation and clarity loss, making images look blurry and unprofessional. For example, images intended for close-up viewing, such as in spiral coil book printing, should always exceed 300 DPI. This resolution ensures that all details remain crisp and readable, thus elevating your brand image.
When we talk about scalability, high-resolution images generate larger file sizes, which can cause slow loading times in digital contexts. Such issues undermine the effectiveness of online materials. But, when we focus on printing, higher DPI achieves remarkable outcomes. This results in printed assets that not only meet but exceed design expectations, contributing to a professional appearance.
Color management is another critical factor in print quality. Properly adjusted color profiles paired with the right DPI can prevent discrepancies between digital and printed outputs. We encourage utilizing services like 4OVER4's printing solutions, which provide expertise in handling custom image requirements. Managing DPI appropriately creates striking printed visuals that effectively communicate with audiences.
Here's a quick overview of DPI standards for various applications:
| Application Type | Recommended DPI |
|---|---|
| High-quality prints (e.g., flyers, brochures) | 300 DPI |
| Standard prints (e.g., magazines) | 150-300 DPI |
| Digital viewing (e.g., websites, emails) | 72 DPI |
Employing the appropriate DPI number ensures that images not only preserve their quality during the printing process but also enhance the overall aesthetic of marketing materials. With high-quality printing solutions from 4OVER4, we can elevate our brand presence and make a lasting impression on potential customers.
Types Of Image Resolution

Understanding the different types of image resolution enhances our ability to choose appropriate visuals for various mediums. Each type plays a crucial role in determining clarity and quality for both digital and print applications.
Pixel Resolution
Pixel resolution measures the number of pixels in an image, typically represented by width and height (e.g., 1920x1080). Higher pixel counts result in sharper images, essential for digital screens and detailed designs. For digital media, using high-res visuals ensures clarity across various devices. In print media, converting images to high-quality resolutions is crucial to avoid blurry designs.
Custom spiral-bound books, for instance, rely on crisp imagery to bring content to life. Explore spiral coil book options to achieve perfectly printed materials that enhance our brand's visual identity.
Spatial Resolution
Spatial resolution concerns the physical space occupied by an image's pixels, commonly measured as pixels per inch (PPI). Higher PPI delivers finer details, pivotal for designs like brochures and posters. Adjusting PPI to a minimum of 300 ensures detailed finishes in print.
Custom printing services at 4OVER4.COM translate high spatial resolutions into vibrant, polished pieces. For those seeking tailored prints like books, our expertise ensures clear, precise outputs, elevating brand presence through impeccable quality.
Spectral Resolution
Spectral resolution defines the ability to capture light intensities across wavelengths, primarily in specialized imagery like satellite or scientific imaging. While less common in general design, spectral resolution enriches visuals needing color accuracy for specialized prints.
At 4OVER4.COM, we focus on ensuring colors remain consistent and vibrant across various materials. This accuracy enhances brand imagery with professional-grade results. For optimized print or digital media, ensuring accurate resolution in every step of the design process bolsters our brand's presence.
Incorporating these resolution types effectively into our designs fosters clarity and professionalism, reinforcing our commitment to quality. Collaborating with 4OVER4.COM for custom printing solutions guarantees that our visuals consistently exceed expectations in clarity and quality.
Factors Affecting Image Resolution
Understanding the factors affecting image resolution is crucial for achieving optimal visual quality in various applications. Several key elements influence how effectively images are captured, displayed, and printed.
Device Capabilities
Device capabilities significantly impact resolution. Cameras with high megapixels create higher-resolution images, producing sharper details. Advanced monitors and printers ensure accurate reproduction of these images. For instance, a 300 DPI printer generates crisper outputs than one with lower specifications. Choosing the right devices enhances the quality of our printed materials, allowing us to elevate our brand presence through superior visuals.
File Formats And Compression
File formats and compression techniques dictate the preservation or loss of image details. Formats like PNG and TIFF maintain high resolution, crucial for printing, while JPEG compression reduces quality to minimize file sizes. Higher compression ratios often lead to pixelation or blurred visuals, affecting brand clarity. For printed designs demanding superior sharpness, such as spiral-coil book projects, selecting the right format is vital. Our expertise ensures the proper handling of image files to maintain premium quality across all projects.
Scaling And Resampling Techniques
Scaling and resampling techniques alter image resolution and quality. Enlarging images without proper resampling often causes visible pixelation, as the original pixel count remains unchanged. Techniques like bicubic or bilinear resampling preserve clarity during the resizing process. For printed materials, maintaining proportional scaling prevents distortion and ensures crisp outcomes. Selecting the right approach is essential for producing attractive visuals that reflect our brand's values effectively.
Summary of Key Considerations
| Factor | Impact on Image Resolution |
|---|---|
| Device Capabilities | Higher megapixel cameras yield sharper images. |
| File Formats | PNG and TIFF formats retain more details. |
| Compression Techniques | Higher compression results in quality loss. |
| Resampling Techniques | Proper methods preserve image clarity. |
Understanding these factors enables us to optimize our visuals for both digital and print media. By leveraging the appropriate devices, formats, and techniques, we position ourselves to create effective branding and communication materials. For exceptional printing projects, we support our commitment to quality with our range of printing services.
Applications Of Image Resolution
Image resolution plays a crucial role across various industries, influencing the quality and effectiveness of visual outputs. It impacts photography, printing, video, graphics design, and scientific imaging.
Photography And Printing
In photography and printing, image resolution directly determines clarity. High-resolution images ensure crisp details and accurate colors in outputs like large-scale posters, custom book covers, or small business cards. Professionals aim for resolutions of 300 DPI or higher for quality print materials, such as brochures and spiral-coil books. Compromising resolution results in blurry or pixelated prints, which negatively affects presentation.
We offer custom printing solutions through 4OVER4.COM that maintain exceptional detail across all designs. Our services help businesses elevate their brand presence, providing superior resolution in products tailored for impactful branding.
Video And Graphics Design
Video and graphic design benefit significantly from precise resolution control. Digital environments demand high pixel counts for visuals to remain sharp across various screen sizes. In motion graphics, 1080p and 4K resolutions serve as widely adopted standards, ensuring enhanced viewer engagement. Formats like PNG or vector graphics preserve clarity and prevent distortion during resizing.
At 4OVER4.COM, we support designers by producing high-res printed visuals that retain the integrity of the original designs. This service is essential for branding elements like large banners and presentation displays, where precision matters.

Scientific And Medical Imaging
Scientific and medical imaging relies heavily on accurate resolution. Applications such as microscopic images, X-rays, and MRI scans require high spectral and spatial resolutions to capture fine details. This precision is vital for diagnostics, research, and education, ensuring no critical data is lost due to image quality.
4OVER4.COM provides custom printing solutions that ensure medical illustrations, research posters, and educational materials maintain the necessary resolution for clarity. High-quality prints support industry-specific needs, from conference presentations to training tools, solidifying professionalism.
By understanding these applications of image resolution, we empower businesses to make informed decisions about their visual outputs. Each industry demands specific standards to ensure that images communicate effectively and maintain the intended impact. Quality resolution enhances branding, supports accuracy, and creates compelling visuals that resonate with audiences.
Converting Images Between Print and Web Formats
Converting images between print and web formats requires attention to resolution and quality. High-resolution images, typical for print, often need adjustments for digital use. These changes ensure that visuals appear sharp across various platforms.
Adjusting Resolution
We optimize image resolution based on the intended use. For print, we target 300 DPI to maintain clarity. Converting images for web involves scaling down resolution to approximately 72 PPI, suitable for display on most screens. Ensuring the calculated value meets these standards prevents pixelation and retains visual appeal.
File Format Selection
Choosing the right file format remains critical when converting images. We often recommend using formats like TIFF or PNG for print, which retain image quality without loss. For web use, JPEG is common due to its smaller file size, making uploads faster while still functioning within acceptable quality limits.
Color Management
Incorporating proper color management techniques boosts image fidelity across formats. Using the correct color space for both print and digital ensures consistency. RGB color space serves digital images well, while CMYK is optimal for print outputs. We focus on maintaining accurate colors to enhance branding and marketing materials.
Resizing and Resampling Techniques
Resizing images should involve careful consideration to avoid loss of quality. We apply resampling methods, such as bicubic interpolation, which preserve clarity during adjustments. Keeping proportional scaling prevents distortion, especially in images destined for print proofs and portfolios.
Practical Steps for Businesses
We emphasize practical steps for businesses looking to enhance their brand presence through custom printing. By collaborating with us, companies can ensure their visuals consistently exceed expectations in clarity and quality. Our spiral coil book printing service offers high-quality options for showcasing designs.
Summary of Best Practices
- Resolution Management: Aim for 300 DPI for print and 72 PPI for web.
- File Formats: Use TIFF or PNG for print, JPEG for web.
- Color Consistency: Apply color management for accurate displays.
- Resampling Techniques: Use appropriate methods to maintain quality.
By adhering to these guidelines, businesses can seamlessly transition images between print and web formats, capturing their audience's attention effectively. Understanding these fundamentals positions businesses to utilize our printing services aptly, resulting in visually stunning marketing materials.
Choosing quality over convenience enhances the overall presentation and brand impact, especially in professional environments, where image sharpness contributes to successful communication. By implementing these strategies, businesses cultivate a strong visual identity that resonates with their target market through impactful imagery and seamless conversions.
For comprehensive book printing options, we remain committed to providing solutions tailored to your specific needs.

Tips For Optimizing Image Resolution
Optimizing image resolution enhances visual quality across platforms. Understanding specific needs for various applications is crucial for maintaining clarity and impact.
Choosing The Right Resolution For The Task
Selecting an appropriate resolution depends on the medium and purpose. For digital applications, 72 PPI works well for web images, while 300 DPI ensures the clarity of print materials like brochures, posters, and book covers. Consistent use of proper resolutions reduces issues like pixelation and blurriness. We ensure that your designs are print-ready by choosing the right dimensions and pixel density for the task. Detailed projects like spiral-coil books benefit from resolution settings that align with the print size. Custom designs perform best when tailored toward their specific end-use, whether for online viewing or hardcopy prints.
Tools And Software For Enhancing Resolution
Adjustment tools and software enhance resolution quality without sacrificing clarity. Vector tools, such as Adobe Illustrator, maintain resolution independence for designs, while raster-based tools like Photoshop allow precise scaling when combined with sharpening filters. Online tools also simplify resolution edits for users with minimal design expertise. We recommend using software that supports high-resolution exports to ensure better clarity during print processes. For custom print projects like book printing, leveraging these tools helps align designs with 4OVER4's high-standard print compatibility.
Our services at 4OVER4 ensure maximum visual impact by maintaining sharp resolution across all print formats. For high-detail projects, our tools and precision printing combine flawlessly to elevate brand materials.
For exceptional outcomes in print clarity and resolution, explore our printing capabilities and let us help refine your brand presence through superior custom solutions.
Conclusion
Understanding the difference between high resolution and web-sized images is crucial for anyone looking to create impactful visuals. By selecting the appropriate resolution for our specific needs we can ensure clarity and professionalism in both digital and print media.
Whether we’re designing marketing materials or sharing images online it’s essential to consider the intended use. Using the right DPI and PPI not only enhances image quality but also strengthens our brand presence.
As we move forward let’s apply these insights to optimize our visuals and elevate our communication efforts. With the right approach to image resolution we can achieve stunning results that resonate with our audience.
Frequently Asked Questions
What is the difference between high-resolution images and web-sized images?
High-resolution images typically have a higher pixel density, measured in dots per inch (DPI), making them ideal for print materials. Web-sized images, on the other hand, are optimized for digital use, usually around 72 pixels per inch (PPI), which makes them faster to load on websites and social media.
When should I use high-resolution images?
High-resolution images are best used for printing purposes, like brochures, posters, and marketing materials. They ensure that images appear sharp and clear when physically printed, typically requiring a resolution of at least 300 DPI.
When is it appropriate to use web-sized images?
Web-sized images are suitable for online platforms such as websites and social media. They have lower file sizes, which helps in faster loading times and better user experience, making them ideal for digital viewing rather than print.
What does DPI stand for and why is it important?
DPI stands for Dots Per Inch, a measurement of how many dots of ink a printer can place in one inch. It’s crucial for print quality; a higher DPI results in sharper and clearer images in printed materials.
What is PPI and how does it differ from DPI?
PPI stands for Pixels Per Inch, referring to the pixel density of digital images displayed on screens. While DPI relates to printing, PPI is relevant for digital displays, with a typical screen resolution around 72 PPI for optimal online viewing.
Can I use high-resolution images on the web?
Yes, but using high-resolution images on the web can slow down page loading times. It’s recommended to optimize and resize high-resolution images before uploading them for web use to maintain a balance between quality and performance.
How do I optimize images for print?
To optimize images for print, ensure they are at least 300 DPI and use file formats like TIFF or PNG that preserve quality. Resizing images to the desired dimensions before printing helps maintain sharpness.
What file formats are best for web images?
For web images, JPEG is commonly used due to its balance between quality and file size. PNG is also suitable, especially for images requiring transparency or sharper edges.
What factors affect image resolution?
Image resolution can be affected by device capabilities, file formats used, and compression techniques. Using higher megapixel cameras and lossless file formats helps retain image clarity.
Why is understanding image resolution important for branding?
Understanding image resolution is vital for branding because high-quality visuals create a strong impression. Using the appropriate DPI and PPI ensures that marketing materials are professional and visually appealing, enhancing brand presence.
More from Graphic Design
10
When you hear "table tent specs," what we're really talking about are the foundational details for printing them correctly: the
 Emma Davis
Emma Davis
Jan 27, 2026
61
When you're ready to print a poster, one of the first questions you'll face is, "What size should it be?" The industry has a
 Emma Davis
Emma Davis
Jan 26, 2026
88
Picture this: you're at a networking event, and someone hands you their business card. You do the usual glance—name, title, company—an
 Emma Davis
Emma Davis
Jan 25, 2026
104
Believe it or not, figuring out how to make a card in Word is surprisingly easy. You can knock out everything from slick, professional busines
 Emma Davis
Emma Davis
Jan 24, 2026
104
Printing on packaging takes a simple container and turns it into one of your most powerful marketing tools. It’s the very first physical int
 Emma Davis
Emma Davis
Jan 23, 2026
326
When you're getting ready to print a flyer, one of the first questions you'll face is, "What size should it be?" The most co
 Emma Davis
Emma Davis
Jan 22, 2026
332
How Our Free Business Cards Program Works (Quick Overview) Free business cards are available through two different
 Emma Davis
Emma Davis
Jan 22, 2026
179
A QR code business card does more than just share your name and number; it cleverly merges your physical card with your digit
 Emma Davis
Emma Davis
Jan 21, 2026









